

Free Cover Page templates
Create impressive cover pages for your assignments and projects online in just a click. choose from hundreds of free templates and customize them with edit.org..
Create impressive cover pages in a few minutes with Edit.org, and give your projects and assignments a professional and unique touch. A well-designed title page or project front page can positively impact your professor's opinion of your homework, which can improve your final grade!

Create a personalized report cover page
After writing the whole report, dissertation, or paper, which is the hardest part, you should now create a cover page that suits the rest of the project. Part of the grade for your work depends on the first impression of the teacher who corrects it.
We know not everyone is a professional designer, and that's why Edit.org wants to help you. Having a professional title page can give the impression you've put a great deal of time and effort into your assignment, as well as the impression you take the subject very seriously. Thanks to Edit.org, everyone can become a professional designer. This way, you'll only have to worry about doing a great job on your assignment.
On the editor, you will also find free resume templates and other educational and professional designs.

Customize an essay cover page with Edit.org
- Go to formats on the home page and choose Cover pages.
- Choose the template that best suits the project.
- You can add your images or change the template background color.
- Add your report information and change the font type and colors if needed.
- Save and download it. The cover page is ready to make your work shine!

Free editable templates for title pages
As you can see, it's simple to create cover pages for schoolwork and it won’t take much time. We recommend using the same colors on the cover as the ones you used for your essay titles to create a cohesive design. It’s also crucial to add the name and logo of the institution for which you are doing the essay. A visually attractive project is likely to be graded very well, so taking care of the small details will make your work look professional.
On Edit.org, you can also reuse all your designs and adapt them to different projects. Thanks to the users' internal memory, you can access and edit old templates anytime and anywhere.

Take a look at other options we propose on the site. Edit.org helps design flyers, business cards, and other designs useful in the workplace. The platform was created so you don't need to have previous design knowledge to achieve a spectacular cover page! Start your cover page design now.
Create online Cover Pages for printing
You can enter our free graphic editor from your phone, tablet or computer. The process is 100% online, fun and intuitive. Just click on what you want to modify. Customize your cover page quickly and easily. You don't need any design skills. No Photoshop skills. Just choose a template from this article or from the final waterfall and customize it to your liking. Writing first and last names, numbers, additional information or texts will be as easy as writing in a Word document.
Free templates for assignment cover page design

Tumblr Banners

Album Covers

Magazine Covers

Book & eBook Covers
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Education and Communications
How to Decorate a Project File
Last Updated: February 9, 2023 Fact Checked
This article was co-authored by wikiHow staff writer, Sophia Latorre . Sophia Latorre is a Content Manager on the wikiHow team. Before joining wikiHow, Sophia worked as a technical editor and was published in six International Energy Agency (IEA) Wind Annual Reports. Now, she writes, edits, and reviews articles for the wikiHow Content Team, working to make the content as helpful as possible for readers worldwide. Sophia holds a BA in English from Colorado State University. This article has been fact-checked, ensuring the accuracy of any cited facts and confirming the authority of its sources. This article has been viewed 104,708 times. Learn more...
If you have to turn in a project file at school, you may be wondering how to decorate the cover. Don’t worry, there are lots of ideas and techniques you can use to create a personalized file, no matter what kind of project it is.
Things You Should Know
- Make sure your project file matches the theme of the project and class subject.
- Try designing an outdoor scene for a nature-themed project, using geometric shapes for a math project, or creating a map for a geography project.
- You can use ribbon, stencils , stickers, and glitter to decorate your project file.
Coming up with Ideas and a Layout

- For instance, your teacher may not allow clipart or printed images on the file.

- For instance, if your project is about marine life, you could make the project file blue and decorate it with pictures of coral and fish.
- Alternatively, if your project is about a specific book, you could draw pictures of the characters or sketch a scene from the story.

- You can use a ruler to figure out how much space you’ll use for each element as well as to help you center text or pictures.
- You don’t need to add tons of details; simply map out a quick sketch with text boxes, stick figures, and the like.

- Aim to leave at least a quarter of the page blank.
- If you decide to add text or a title, leave room around it so it’s easy to read.

Designing the File by Subject

- For instance, if you’re depicting a bug’s habitat, use a green marker to draw grass of varying lengths “growing” up from the bottom of the page. Add layers of dirt in addition to worms, insects, and plants to fill out the project file.

- Alternatively, you could create a border using the number sequence for Pi.

- If you want to add symbols, choose ones that are central to the story, such as an albatross and ship for “Rime of the Ancient Mariner” by Samuel Taylor Coleridge.
- If you use letters to decorate the file, be sure to vary the order and use every letter of the alphabet. Use a variety of colors to make the cover more interesting. [3] X Research source

Adding Decorations

- You can use white school glue, a glue stick, or rubber cement.

- Cut the ribbon or tape into four pieces—two that match the length of the file and two that match the width of it.
- Stick the washi tape to the edges of each side, or use glue dots to attach the ribbon.

- Ideas for the border design include swirls, shapes, letters, and flowers.

- You could also print out the text on a separate sheet of paper, cut it out, and glue it to the file.
- Alternatively, if you have nice handwriting , you can write the title or text by hand. You may want to use bubble letters or another technique to make the text stand out.

- For instance, if you are doing the project for a chemistry class, add pictures of test tubes and beakers.

- For example, if your project file is decorated with a tree, cut leaves or flowers out of construction paper and glue them to the branches.

- You could also cut out a piece of shiny paper that’s smaller than the project file by about 3 inches (7.6 cm) on each side. Glue it to the center of the file to make it stand out from the background.
Expert Q&A
Things you’ll need.
- Construction or scrapbook paper
- White school glue, glue dots, a glue stick, or rubber cement
- Ribbon or washi tape
- Pencils, pens, or markers
- Stickers or stencils
You Might Also Like

- ↑ https://www.ganjing.com/video/1fb58rubb8g6blSDaDX65b7Nk1bq1c
- ↑ https://youtu.be/z-BkrmjcYQ4?t=24
- ↑ https://youtu.be/z-BkrmjcYQ4?t=164
- ↑ https://youtu.be/NO-YDYU4nTc?t=21
- ↑ https://sciencing.com/decorate-school-project-6197195.html
- ↑ https://youtu.be/1x55CkeIVqk?t=204
About This Article

Before you decorate a project file, take some time to outline your ideas so you don’t make mistakes. Pick a design or theme that matches the project, such as a nature scene for an environmental project. Add a border around the edge if you want, either in a solid color or a fun design. Use letter stickers or stencils to add the title of the project or other text to the file. Add extra detail with cutouts or pictures, and you’re done! If you want to learn how to pick your decorations based on the subject of the project, keep reading! Did this summary help you? Yes No
- Send fan mail to authors
Did this article help you?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
Don’t miss out! Sign up for
wikiHow’s newsletter

DEV Community
Posted on Aug 17, 2021 • Updated on Aug 19, 2021
How to create Music player with pure HTML, CSS, JS
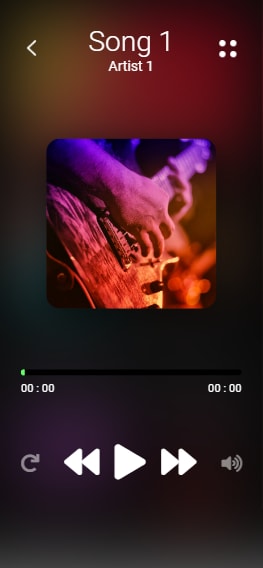
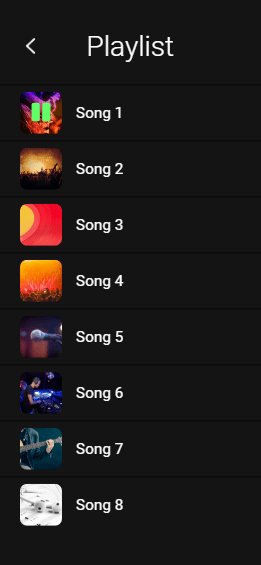
Hello, Today we'll see, how we can easily create a music player using HTML, CSS and JS only. No other library. Our music player has three section or screen. Home screen, player screen and playlist section. We have a smooth working slider in our home section and we also have horizontal scrolling. And the best part of this music player is it minimizing music player. Yes, you can minimize and maximize the player itself. Makes this project an awesome music player.
To see demo or you want full coding tutorial video for better understanding. You can watch the tutorial below.
Video Tutorial
I appreciate if you can support me by subscribing my youtube channel.
So, without wasting more time let's see how to code this.
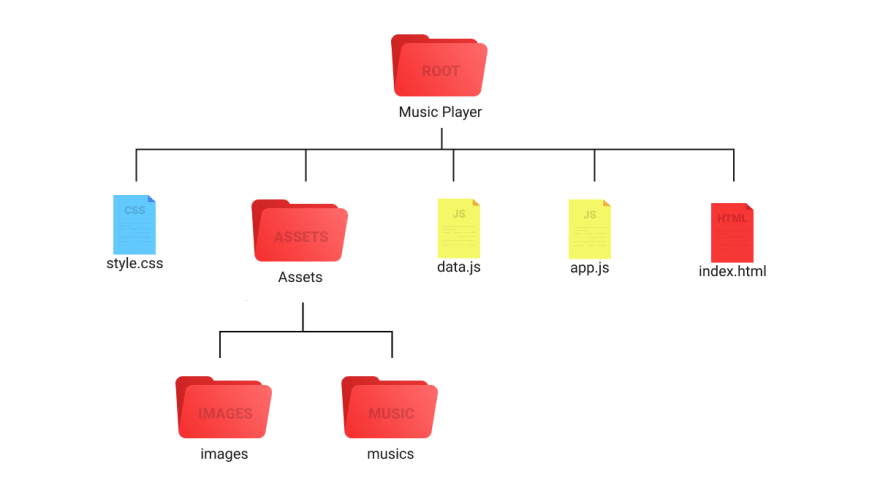
Before we start writing our code. Although it's not a Nodejs app but we should see its folder structure at least.

You can see we have a file named data.js . This file contain our music related data. You can see below.
If you see our data JS. you'll notice our music data. we have stored the music related data here.
So without wasting more time let's code home section.
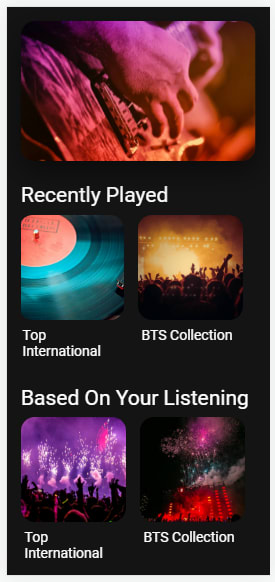
Home section
Open index.html and inside that start by writing basic HTML structure. Also link style.css and both JS files. Remember to add data.js file before app.js . Otherwise we'll not be able to access the data.
After done linking all the files let's create the first thing. Image carousel. Inside body tag code this.
Notice - wrap carousel inside home-section element.
You can see we are using CSS variable here, so it will be easy in future for us to change this music player theme.

Note this is designed for mobile view that's why I am using chrome inspector to view this in mobile size.
Now create Horizontal scrolling Playlists. Inside home-section

We are done with home section. But our carousel is not working, so let's make it work. Open app.js file and start coding.
You can see we are first selecting our carousel element and after every 3 seconds we are toggling images active class.
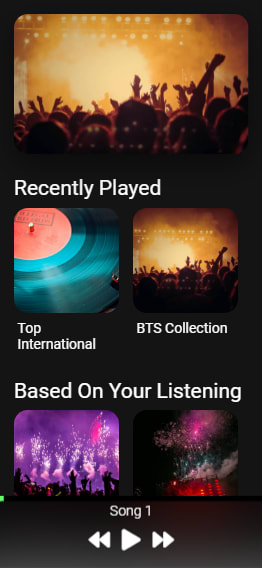
Now let's make our player section.
Start by making it's minimize view.
If you see our player structure you'll notice we have hide class for lot elements. This hide class indicate that the element will be hidden in minimize view. And we gave same class to all elements so we can easily style them in CSS.
These styles are just for minimize view.

And to check these style add active class to music-player-section for now like this.

We'll make this player functional at last. For now remove this active class from the player section. And let's create playlist section.
Playlist section

We are done with all styling. Remove active class from playlist section also.
Now let's JS to make this music app fully functional.
We have three section in our music player. So it is very important for us to setup a navigation system for this app. Through which we can easily navigate from one section to another. right? So code this.
This is basic JS and I also added comments to the code. So if you have any doubt in this code feel free to ask me in discussion. Our navigation is done. So let's create our music player.
For music player we need an audio source in our page, but we don't have any. So for that create an audio element inside index.html . Create this element at the start of body tag.
Now we have to create a lot of function so before starting let's quickly select all the elements that we might need for manipulation.
That's a lot of selection, isn't it. Now setup music source.
I'll recommend watching this part from the tutorial video because I did this code there in pieces, step by step.
You can notice, to set duration we are calling formatTime . So create this now.
Now let's add play/pause events.
We are done with setting up the music, and playing/pausing it. Now make forward/backward events.
As we are almost done, Now create seek bar functional.
And after making this. Create repeat unction and volume options.
Our player is done. The last thing we have to do is to make our playlist functional. For that do this.
And that's it. We are done with everything. We are done with player, navigation, playlist, carousel. I hope you understood each and everything. If you have doubt or I missed something let me know in the comments.
Articles you may find Useful
- Best CSS Effect
- Infinte CSS loader
- Disney+ Clone
- Youtube API - Youtube Clone
- TMDB - Netflix Clone
I really appreciate if you can subscribe my youtube channel. I create awesome web contents.

Thanks For reading.
Top comments (27)
Templates let you quickly answer FAQs or store snippets for re-use.
- Email [email protected]
- Location Pakistan
- Joined Dec 10, 2019
Thanks for sharing this great Article, can you please tell me how you generated dirctory structure png above ?
i am working on blogs, i will add this type directory structure which will be very helpfull for readers.
dev-to-uploads.s3.amazonaws.com/up...
- Email [email protected]
- Location Delhi, India
- Joined May 2, 2021
I create these directory image with figma😄
- Location Seattle WA
- Work Worlds Greatest GrandPa at Looking for work
- Joined Jan 10, 2020
Great write up, you do a good job of taming the complexities of writing a music player👍 Looks great
When you navigate to the different pages after starting the player does the player continue to play?
Can you play an individual mp3 or just pre defined playlists?
Can you add playlists dynamically?
It would be really cool if users could add thier music libraries. I personally have 90,000+ mp3's i've collected over the years and a nice web based solution would be awesome.
Preferably something not cloud based. Hosting that many mp3 in the cloud would cost way to much.
Again great article
Happy Coding
- Joined Apr 6, 2021

Glad you liked☺️
- Education American Military University (Bachelor's of Science in Criminal Justice)Graduated.
- Joined Sep 5, 2021
How did you get those pre and nxt images because when I type the same exact code it doesn't work for me. They are just two small narrow lines. I'm using atom btw.
Have you added the font awesome CDN because those icons are from font awesome
No not at all, I never even heard of font awesome. I'm using Atom btw and I'm just learning JavaScript but I can't get the disk to spin or anything like that despite following along so I don't think I have a link with app.js to my index.html. for example the link from css to html is very easy for me to setup and use but linking my JavaScript to my index.html is tricky for me.
I know my message is lengthy lol and I wanna thank you for replying to my original message as well.
No worry, you can find about how to add a script and font awesome in detail below websites☺️
- Script- w3schools.com/tags/tag_script.asp
- Font awesome- w3schools.com/icons/fontawesome_ic...
That's dope, hey thanks again for the information and the links as well.
- Location México
- Joined Nov 7, 2020
Awesome. Thanks.
- Location Kampala
- Work Developer at Me
- Joined Dec 15, 2019
Great tutorial, but how do I get the assets
You don't need assets folder you can use your own images and music for this player.
- Joined Jul 30, 2021
I've followed this textual tutorial, and i found it is an awesome project. Well done! Great!!!
- Joined Aug 9, 2021
Great write up
- Location Banglore india
- Education BE
- Work Software engineer at Tricon infotech
- Joined May 13, 2021
Don't post it because i want this blog to be exclusive on dev.to
- Location Jamshedpur, jharkhand
- Joined Jun 4, 2022
Thank you so much for this post sir to grow up our skills.
- Location UAE
- Joined Aug 4, 2021
Thanks for the amazing concept.
- Joined Oct 30, 2022
why the control span doesn't work

- Education enginering
- Work enginering
- Joined Mar 7, 2022
hello can it play music when phone is sleep?
Some comments may only be visible to logged-in visitors. Sign in to view all comments. Some comments have been hidden by the post's author - find out more
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

Mastering HTML: A Comprehensive Guide for Beginners
Najm Ud Deen - May 15

5 easy tips to improve your personal website performance
Salma Alam-Naylor - May 17

Client-Side Rendering (CSR) Vs Server-Side Rendering (SSR)
swhabitation - May 15

Applicatives in typescript
michael matos - May 15

We're a place where coders share, stay up-to-date and grow their careers.

Exploring Front Page Ideas for Project File: The Art of Introduction in 2024
Unlock the secrets to crafting an attention-grabbing front page ideas for project file with our guide! Dive into creative ideas that are easy, engaging, and sure to make your work stand out.
Hey, awesome creator! Ready to turn your project file’s front page from “meh” to “wow”? Well, you’re in for a treat! Picture this: your front page is the superhero cape of your project, and we’re here to help you make it fly.
No need for a design guru badge – just some fun, quirky ideas to jazz up that first impression. Whether you’re tackling a school project, work gig, or your passion project, let’s sprinkle some magic on that front page together. So, grab your creativity hat, and let’s make your project file the talk of the town! Ready, set, let’s dive into the fun stuff!
Table of Contents
Front Page Ideas for Project File
Check out front page ideas for project file:-
Visual Appeal:
- Dive into a visual feast! Grab pics, graphics, and bits that scream your project’s vibes.
- Mix, match, and arrange them like a rockstar collage – think mood board meets project hype.
- No design skills? No problem! Online tools are your BFFs for a polished collage masterpiece.
- Time to unleash the color party! Pick hues that vibe with your project’s personality.
- Splash those colors strategically on headings, subheadings, and backgrounds.
- Don’t forget the readability rule – make sure your text pops against the background like confetti!
- Keep it sleek, keep it chic. Think of your front page as a Marie Kondo’d version of your project.
- Less is more, but choose standout fonts, subtle colors, and strategic design elements.
- It’s like the cool, artsy friend – effortlessly stylish without trying too hard.
Typography:
- Ready to play matchmaker with fonts? Pair a bold headline font with a chill, easy-read sidekick.
- Consistency is the name of the game – keep that font love affair going throughout.
- Want eyes on key info? Let bold fonts do the talking. Boom, you just created a typographic love story!
- Time to get personal with your fonts! Choose a handwriting style that screams “you.”
- Mix in clean fonts for backup – it’s all about balance, like peanut butter and jelly.
- Use handwriting for headlines or special touches, making your front page as unique as your project.
- Who doesn’t love a little drama? Make your front page scream “Look at me!” with bold fonts.
- Play with font weights like a DJ mixing beats – bold for the headlines, regular for the deets.
- Let bold fonts be your project’s hype person, ensuring everyone gets the memo loud and clear.
- Project journey, meet the red carpet! Design a timeline that spills the tea on your project’s evolution.
- Graphics and icons? Check. Captions for clarity? Check. It’s like turning your project into a blockbuster – now playing, your project’s life story!
- Grab your project’s passport and give it some serious wanderlust vibes!
- Think map-inspired layouts, travel icons, and worn textures – turning your project into a globetrotter’s dream.
- Vintage meets adventure – it’s like your project just went on a world tour.
- Time to go full sci-fi! Infuse circuit board coolness, futuristic shapes, and techy icons.
- Stick to a sleek color palette – metallics and neons, anyone? Your project just got a futuristic makeover!
- Amp up the modern vibes with subtle animations or interactive tech elements. It’s the future, baby!
Interactive Elements:
- Let’s add a touch of mystery! Design a front page with flaps that are like surprise envelopes.
- Slap on intriguing labels, and bam – readers are on a treasure hunt to unveil more project magic.
- Just make sure those flaps are as sturdy as a superhero cape!
- Ready for a high-tech adventure? Toss in a QR code that opens up a whole new dimension.
- Guide readers with a sassy CTA – “Scan me for secret project sauce!” Test it to be the QR code wizard you were born to be.
- Your project just went from static to interactive – high fives all around!
- Let’s get interactive! Stick on tabs or tags that scream, “click me!”
- Label them with project sections for easy navigation – it’s like turning your front page into a clickable map.
- Sturdy tabs are the key – you want readers to navigate, not struggle with a pop-up book.
Mixed Media:
- Picture this: Project photos and graphics in a wild dance party! Blend them seamlessly for visual harmony.
- Be the maestro of composition – balance those elements for a front page that’s both eye candy and brain food.
- It’s like your project’s visual mixtape – play it loud and proud!
- Let’s touch things up! Add textures like a street artist tagging a wall.
- Use them strategically – a little here, a little there. Consistency is key, turning your front page into a tactile masterpiece.
- It’s not just a front page; it’s a texture adventure for the senses!
- Time to get artsy! Splash watercolors around like you’re Picasso’s cool cousin.
- Pick a color palette that’s project-approved and go wild – it’s like your project got a watercolor tattoo!
- Adjust the intensity for that custom, artsy vibe. Your front page just turned into a masterpiece gallery!
Personal Touch:
- Unleash the doodle brigade! Add quirky hand-drawn doodles that are as unique as your project.
- Keep it consistent – it’s not chaos; it’s controlled doodle mayhem!
- Doodles, meet project. Project, meet the doodle revolution!
- Project team, assemble! Stick together snapshots of the dream team – smiles, quirks, and all.
- Arrange them like a puzzle, balancing faces, actions, and project-related shots.
- Add captions – it’s like a photo album, but cooler.
- Ready for some wisdom? Drop an inspiring quote that’s your project’s battle cry.
- Make it bold, make it beautiful – this quote is your project’s anthem.
- It’s not just a front page; it’s a quote corner that’s as motivational as your project itself.
There you have it – a front page that’s not just a page but a whole experience. Get ready to unveil your project with a front page that’s as exciting as the journey itself!
How do I make my project file attractive?
Check our how to make my project file attractive:-
Navigate with Ease
- Table of Contents Fun: Make your table of contents a roadmap to excitement, guiding readers like a treasure hunt through your project’s adventures.
- Section Headings with Pizzazz: Spice up those section headings – they’re like the chapter titles of your blockbuster project story!
Cover Page Charisma
- Visuals that Pop: Deck out your cover page with visuals that scream, “Open me, I’m awesome!” It’s like the movie poster for your project.
- Title & Subtitle Swagger: Let your project title steal the spotlight. Add a sassy subtitle if it feels right. This is your project’s time to shine!
- Author/Team Love: Throw in your name or your team’s name – because projects are more fun when you know who’s behind the magic.
Visuals That Wow
- Graphics that Dance: Bring in charts, graphs, and visuals that break up the text monotony. Your project is a rock concert, and these visuals are the headliners.
- Design Harmony: Keep it consistent – your project is the VIP party, and everything needs to be dressed in the same fabulous theme.
- Hi-Res Image Glam: If you’re throwing in images, make sure they’re high-res and ready for their red-carpet debut.
Typography Party
- Font Fiesta: Fonts are your party guests. Choose ones that get along – readability is the key.
- Size & Spacing Groove: Set the mood with the right font size and spacing. It’s like the rhythm of your project’s dance floor.
Multimedia Magic
- Interactive Shenanigans: Sprinkle in hyperlinks , buttons, or any cool interactive stuff. Your project is not just a doc; it’s a choose-your-own-adventure!
- Showtime Videos: Embed videos or animations – because who doesn’t love a good show in the middle of reading?
Color Carnival
- Palette Party: Pick a color palette that matches your project’s personality. It’s the dress code for your project’s exclusive party.
- Pop of Color Bliss: Splash those colors strategically. Think of it as confetti for your words – a colorful explosion!
Achievement Showcase
- Project Superlatives: Make a page of achievements. It’s like giving your project a medal for being the superstar that it is.
- Quotes & Cheers: Add quotes or cheers from your project’s biggest fans. It’s the applause section of your project’s big premiere.
Content Glam-Up
- Grammar Red Carpet: Roll out the grammar red carpet. Make sure your text is flawless – no typos allowed.
- Short, Sweet, Sassy: Keep it short, sweet, and a little bit sassy. Your project is a party, not a lecture.
Personal Touch Vibes
- Team Spotlight: Shine a spotlight on your project team. Introduce them like the cool cast of your project movie.
- Reflection Realness: Share your personal reflections. It’s like the director’s cut – the behind-the-scenes magic.
Print & Presentation Charm
- Print-Friendly Chic: If it’s going on paper, make sure it’s print-friendly. Your project should look just as fabulous in print as it does on screen.
- Presentation Glam: Think about how it looks in presentation mode. Your project is the star, and every slide is a scene-stealer.
Feedback Fiesta
- Party of Opinions: Before the final curtain call, throw a pre-release party. Get feedback from friends, colleagues – let your project shine brighter with collective wisdom.
Remember, your project file isn’t just a document; it’s a party invitation. Make it so engaging and attractive that everyone wants a front-row seat!
And there you have it, front-page adventurers! We’ve journeyed through a landscape of ideas, from sleek themes to color explosions, typography dances, and visual wonders. But guess what? It’s not just about picking a style; it’s about giving your project file a personality, a vibe that screams, “This is MY project, and it’s here to rock your world!”
As you dive into the creative playground of front page design, remember, there are no rules. Mix, match, throw in a splash of quirkiness, and let your project’s spirit shine. This isn’t just a conclusion; it’s an invitation to turn that front page into a visual fiesta, a reflection of the passion and excitement bursting from your project.
So, go ahead, fellow creators, paint your front page with the colors of uniqueness, sprinkle it with the fonts of flair, and let the visuals dance to the rhythm of your project’s story. May every turn of the page be met with a gasp of awe and a whisper of, “Now, THIS is a project worth exploring!”
Here’s to making your front page not just an introduction but a grand opening act that leaves everyone eager for the encore. Let the project pizzazz begin!
Frequently Asked Questions
Is it necessary to use design tools for creating a front page.
Design tools can enhance your front page, but a thoughtful design can also be achieved using standard software like Microsoft Word or PowerPoint.
How important is peer feedback in the design process?
Peer feedback is invaluable. It provides fresh perspectives and helps identify areas for improvement that you might have overlooked.
Leave a Comment Cancel Reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Home Music Producer
The Ultimate Music Production Resource

What Is A Music Project File?
As long as you’ve been in the music production world for a considerable amount of time. You’ve become aware and have probably heard of music project files.
So what is a music project file?
Music project files are files that consist of data pertaining to a music project. When broken down, they comprise of various audio files know as multi-track session files and DAW application files that are needed to load the project session.
The contents of a music project folder may vary according to the DAW you’re utilizing aswell as the kind of music project file you have.
Elements of a music project file
Audio files.
Music project files will usually consist of audio files in the format of Wave.
When you open up a DAW and record either vocals or instruments.
What essentially happens is that you create an audio file as you record. This is why you’ll notice that most audio interfaces are termed as analog to digital converters.
Essentially, your microphone captures the analog vocal signal or instrument signal as it is being performed and then the audio interface or internal Soundcard converts that analog signal into a readable digital file that your computer can process.
Hence you see the appearance of your recording in an audio track as a waveform.
Once the recording is done, the audio files will be saved to a location that you have already set. Which means that the next time you open your project file, the audio files will simply load from your hard drive.
Audio recordings are usually in the wave format, because it is the easiest to work with and pretty convenient as far as quality goes.
Please note some of these audio files maybe easily readable even by a simple wav player while some other sophisticated DAWs may not make audio counterparts to a project accessible outside the DAW.
Daw application files
Pretty much every Daw has it’s own application extension for its projects. For example, Cubase 5 has the file extension “.cpr” which is its application file that you can use to open up a session.
With pretty much every DAW, this is the case.
Those application files are necessary to open your projects in your DAW. Their main function is to save your work and contain all references to the used audio as well as information pertaining to effects and other settings applied within a session.
Types of music project files
Project files may pretty much differ and it’s always a good idea to know the different types so you can make and do your job much easier.
Session files
Session files or multi track session files comprise of audio files generated as a result of recording or any work done within a DAW.
They are primarily created in a specific folder set by the user to be accessed when need arises to open or load a project in a given DAW.
Stem files are basically recordings sourced from individual tracks. They are typically bounced out to be usable in any DAW.
They are usually exported in the wave file format and can be easily loaded in any DAW to be worked on.
You can think of the stems as the individual elements that make up a full musical project.
For example, a song may be composed of a kick, snare and vocal. The stems of this song would be the individual tracks of the kick, snare and vocal in the context of the whole song.
Which makes them easy to be loaded in any digital workstation.
Stems can be either exported out as wet which means they come with all processing performed prior to exporting them or they can be exported out as dry which means they are basically rendered out or exported with no effects applied on them.
FINAL thoughts
Music project files are crucial to any session and serve a very specific function which is to provide the data needed to load a session.
There are different DAWs out there and your project files will be unique to your specific DAW.
These files are basically data stored to save your work in progress.
Free Front Page Design
Free Front Page Designs For Assignments And Projects [Download MS Word Templates]
A good front page design is important in a project because it makes a strong first impression. A well-designed cover page or front page can create a positive initial impression on the reader and set the tone for the rest of the project. It Conveys professionalism. A professional looking cover page demonstrates to the reader that the project has been completed with care and attention to detail.
The cover page should clearly communicate the title, author(s), and date of the project, as well as any other important information that the reader needs to know.
A well-designed cover page should reflect the content and tone of the project, helping to build a connection between the reader and the project’s contents.
In short, the cover page is a crucial component of a project and can have a significant impact on how the project is perceived and received by the reader.
Front Page Design Template Samples

Benefits of using a good front page design on your project
- Establish a visual identity: A consistent and recognizable design on the cover page can help to establish a visual identity for the project and make it easier for the reader to identify it in the future.
- Differentiate the project: A unique and eye-catching cover page design can help to distinguish the project from others and make it stand out.
- Create a sense of unity: A well-designed cover page can provide a sense of unity to the entire project and reinforce the idea that all of the elements of the project are part of a cohesive whole.
- Provide context: The cover page design can provide context and information about the purpose, audience, and goals of the project, helping the reader to better understand and engage with the content.
- Improving organization: A well-designed cover page can help to organize the contents of the project and make it easier for the reader to navigate.
- Facilitating access: A clear and well-designed cover page can make it easier for the reader to access the contents of the project, and quickly find the information they are looking for.
- Enhancing accessibility: For projects that are shared electronically, a well-designed cover page can enhance accessibility for users with disabilities, such as those using screen readers.
Overall, a good cover page design is not just a cosmetic detail, but an important aspect of the project that can influence the reader’s perception and understanding of the content.
A well-designed front page can set the tone for the entire project and make it stand out from the rest. In this blog, we’ll take a look at some sample front page designs, best practices and tips to help you create a stunning front page design for your next project.
Front Page Designs Of Assignment
Front page designs for assignments [free ms word template download].

Creative Front Page Design For Assignment [Free MS Word Template Download]

MORE ASSIGNMENT TEMPLATES
Tips for Stunning Front Page Design Of Assignment
While it’s important to keep the front page design simple, that doesn’t mean it can’t be creative. You can still add a touch of personality to your design while making sure it’s organized and professional.
Here are a few ideas to get you started:
- Use a unique font or color scheme
- Incorporate illustrations or graphics related to your project topic
- Experiment with different layout options
Science Project Front Page Design [Free MS Word Template Download]
When it comes to designing the front page for a science project, the design should reflect the topic and make the project stand out. You can include images or graphics related to the topic, and use a font that is easy to read.
Front Page Design For Physics Project

Front Page Design For Chemistry Project

Front Page Design Tips For Chemistry Project
To design a cover page for a Chemistry project, you could try the following design concept:
- Use a light blue or green gradient to represent the chemical elements in a test tube.
- Use a bold sans-serif font, such as Arial or Verdana, to write the title of the project in white or yellow. Make the title the focal point of the page.
- Use a smaller sans-serif font, also in white or yellow, to write a brief description of the project, such as “An investigation into the properties of chemical reactions.”
- Use a smaller sans-serif font in black to write your name, class, and date of submission, positioned in the bottom right or left corner of the page.
- Add the logo of your school or university in the top right or left corner of the page.
- Include a relevant image or illustration of a chemical reaction, periodic table, or other scientific concept to reinforce the subject of Chemistry.
- Consider adding a simple white border around the entire page to give it structure and definition.
- This design concept incorporates elements of the subject of Chemistry, while also keeping it simple, clean, and professional.
Front Page Design For Biology Project

Front Page Design Tips For Biology Project
For a biology project cover page, you can consider incorporating the following elements:
- Title: A descriptive and concise title that accurately reflects the content of the project.
- Author(s): The name(s) of the person(s) who completed the project, usually in a prominent position on the page.
- Date: The date the project was completed, which is typically included in the header or footer of the page.
- School or organization: The name of the school, institution, or organization that the project was completed for, if applicable.
- Relevant images or graphics: Images or graphics related to the biology topic being studied, such as diagrams, charts, or photos of specimens.
- Project description: A brief summary or description of the project, including the purpose, methodology, and key findings.
- Aesthetics: A clean and professional design with a color palette that reflects the biology topic being studied. For example, green and blue might be appropriate for an aquatic biology project, while warm oranges and yellows might be appropriate for a botany project.
It’s important to note that the specific requirements for a biology project cover page can vary based on the guidelines provided by the teacher or institution. However, these elements can serve as a starting point for creating a visually appealing and effective design for a biology project cover page.
Border Front Page Design For Project [Free MS Word Template Download]
Adding a border to your front page design can help make it look more polished and professional. You can choose a border that reflects the topic of your project, or use a simple border in a neutral color.

Front Page Design For English Project [Free MS Word Template Download]

Front Page Design Tips For English Project
To design a cover page for an English project, you can consider the following steps:
- Choose a theme that aligns with the project topic and make it visually appealing.
- Add a title that clearly represents the project, it should be big and legible.
- Add your name, class, and date in a clear and concise manner.
- If required, include the name of your instructor and school/university.
- Add any relevant graphics, images, or logos that reinforce the theme of your project.
- Make sure to use a font that is easy to read and aesthetically pleasing.
- Consider adding a border or design element that ties everything together.
Note: The design should be professional and align with any guidelines provided by the instructor.
School Project Front Page Design

Floral Front Page Design For School Project

Whether or not it’s a good idea to use a floral front page design for a school project depends on the context of the project and the guidelines provided by the teacher or instructor. If the project is related to a subject such as art, design, or gardening, then a floral design may be appropriate. However, if the project is focused on a more technical or scientific subject, a more straightforward design may be more suitable. It’s important to consider the purpose and audience of the project and to ensure that the design effectively communicates the information you want to convey.
Cute Front Page Design For Project

Simple Front Page Designs For Project

Front Page Designs For Math Project

Front Page Designs For Music Project

Handmade Front Page Design For Project
Tips to make your handmade front page designs more appealing .
A handmade cover page design can add a personal touch to your assignment and make it stand out. Here are some elements you could consider incorporating into your design:
- Hand-drawn illustrations or graphics: Use hand-drawn illustrations or graphics that are relevant to the subject matter of the assignment.
- Handwritten typography: Incorporate hand-written typography into your design to add a personal touch. Consider using a calligraphy pen or brush to create unique, hand-lettered text.
- Collage: Create a collage using different materials, such as paper, fabric, or photographs, to create a unique and visually interesting cover page design.
- Watercolor: Use watercolor to create a painted cover page design. Consider using colors that are consistent with the subject matter of the assignment.
By incorporating these elements, you can create a handmade cover page design that is both personal and professional. Keep in mind that a handmade design may take longer to create than a digital design, so be sure to allow enough time to complete it.
What are the best tools to create a beautiful Front Page Design for a project ?
There are many tools you can use to create a beautiful front page design for a project, including:
Here’s How You Can Create a Beautiful Front Page Design in MS Word:
- Choose a page size and orientation that suits your design. Go to Page Layout > Page Setup.
- Select a theme or color scheme. Go to Design > Colors.
- Add a header or footer for branding. Go to Insert > Header & Footer.
- Insert a title text box and customize its font, size, and color. Go to Insert > Text Box.
- Add an image to the background. Go to Insert > Picture.
- Add other design elements such as shapes, lines, or text boxes to create visual interest. Go to Insert > Shapes.
- Align and arrange elements as desired. Go to Home > Align.
- Apply styles to text, such as bold or italic, to make the page look more polished. Go to Home > Styles.
- Preview the page to check its appearance. Go to View > Print Layout.
- Save the document as a template to use as a starting point for future projects. Go to File > Save As > Word Template.
A good looking front page design for a school or assignment project or a science project is important because it reflects the attention and effort put into the project, and can impact the grade or evaluation received. A well-designed front page can also effectively convey the topic and purpose of the project, making it easier for the teacher or evaluator to understand and appreciate the content. A visually appealing and organized design can also make the project stand out, showing initiative and creativity, and can help the student effectively communicate their ideas and findings. In science projects, a clear and effective front page design can also help emphasize the significance and potential impact of the research. Ultimately, a good looking front page design can enhance the overall presentation and impact of the project.
What is the downloaded file format?
.doc (MS Word file extension)
How to edit the downloaded template?
Open it in MS Word and make changes according to your need.
What is the size of the template?
It is A4 size template.
Leave a Comment Cancel reply
Save my name, email, and website in this browser for the next time I comment.
MS Word Cover Page Templates
Download, personalize & print, project front page designs.
Posted By: admin 24/04/2019
A front page of any project is given special attention and is considered as one of the most important parts of the project. It is the first thing that anyone sees before checking the actual project.
Many people understand the importance of the front page of the project and therefore, spend a lot of time on its designing. There are also many such people who are forced to do it because it is the requirement of the person who they need to hand in their project.
What is a front page?
The front page of any project or assignment is the representative document that clearly reflects the content of the project inside. The front page of the project should be designed in a professional way. It generally includes all those details which a reader wants to see on the first page to get the necessary introduction about the project.
Tips to follow while making the front page of a project:
- Keep the design of this page decent and simple. Don’t make this page look so casual by adding unnecessary images and vibrant colors in order to enhance the beauty of the project.
- Keep the details to be mentioned on this page completely relevant to what your project is about.
- Keep the details concise and to the point.
- Make sure that you add the right details on the first page. In other words, the first page of the project should not be misleading because it could ruin your image.
- It should be ensured that there is no grammatical or spelling mistake on the first page. Also, make sure that the design of the project is congruent with the content added to the project.
Importance of project first-page design
We can see many people working on different projects. These projects are either assigned by an employer to his employee or by a teacher to a student. Working on a project is a work that requires a lot of hard work and efforts since there is a need to research and compile a lot of data from different sources.
While working on the project, people often forget about the other important details. The most overlooked part of the project is the first page. People often submit their project with the very unattractive or dull first page that ruins the complete impression of the project. For students, it is important to make an attractive first page as it helps them get more marks.
Project front page design template:
Those people who don’t want to work on the first page separately because they are running out of time or they are tired of making the project can use the readymade template. This template provides a pre-designed template created in MS Word. This template has a lot of useful features. The most prominent feature is the customization feature that allows the people to edit the template if they don’t find the one meeting their needs. They can bring changes to it according to what they want.
Be the first to comment on "Project Front Page Designs"
Leave a comment cancel reply.
Your email address will not be published.
Save my name, email, and website in this browser for the next time I comment.
- Skip to primary navigation
- Skip to main content
- Skip to footer
Free Cover Maker
Cover Pages
Select any template to create custom cover pages. Replace the dummy text with your text and/or add additional text. You can also add a logo. Download and/or print. Your printable cover page will be ready in under a minute!

Select Cover Page Template

Edit / Add Text

Add Logo / Image

Download / Print

Cover Page Example
Each cover page example has a title, a subtitle and your name and date. You can edit all of the text so your text does not have to look like the example.
How to Make a Custom Cover Page
- Select a cover page template. You can change the text, images and colors. You can also change the font and the size. Each element can be changed separately.
- Edit the text so that it is relevant to your specific cover. For example, if you are making a report cover page you might want to add the subject and the teacher’s name. Whereas, if you are creating a portfolio cover page, you might want to change the title to portfolio. You can also erase the dummy text. For example, if you are making a title page template and only want one line of text then click on the text that you want to erase and then click on the trash can to erase it. Feel free to make any changes.
- Add additional text if required.
- Add logo (optional).
- Download and/or print.
- If you want to make a back cover you can repeat the steps above to create another copy. If you want a blank cover then erase all text and download a blank copy. We recommend using the same template on the back and front for a consistent look but you can use different designs if you prefer.
How to edit the text?
Next to each line of text is a text box. Type the text that you would like to appear in the text box instead of the dummy text. You can also double click on the text and replace it.
How to change the font color?
Click on the little black box next to each line of text and select a new color. Click on select.
Is there any charge?
No, you can use our software to create free cover pages with no limitations. However, if you want to place them on any other website then you are required to link back to this website.
What can the printables be used for?
You can use the title pages for personal, professional or academic use.
You can create:
- Academic papers, projects or essays
- Business Proposals or reports
- Presentations
What information you should include in your cover page?
If really depends on your document.
The cover page of a document displays the title and other information that you are required to or want to add.
If you are writing an academic paper then you will probably want to include your name, your contact information, due date or date you submit, name of the educational institution (university or school) and the teacher’s name.
If you are writing a business report then you will probably want to include your name and title or the name of your business unit, company’s name and logo.
For some documents you might also want to include copyright information.
Special Requests
If there are any covers that you would like us to add then please leave a comment below.
Privacy Policy
Music App Landing Page Design

Introducing the ultimate Music App Landing Page Design template, meticulously crafted exclusively for music enthusiasts, with a strong focus on delivering an exceptional user experience across all devices.
This template is the epitome of versatility, perfectly suited for creating a professional and captivating landing page for your music app. Its cutting-edge design not only exudes modernity but also adapts seamlessly to various screen sizes, ensuring an optimal experience for your users, whether they're on a desktop, tablet, or smartphone.
The responsive design of this template goes beyond mere aesthetics. It guarantees that your landing page will look stunning and function flawlessly, regardless of the device your audience chooses to engage with. Say goodbye to worries about pixelated images or misaligned content—this template is engineered to showcase your music app's features with precision and elegance, on any screen.
Whether your users are exploring the app on a large desktop monitor or discovering it on their compact smartphones, this template delivers an immersive and seamless experience, capturing their attention and leaving a lasting impression.
Say farewell to compatibility concerns and welcome a design that effortlessly adapts to the diverse landscape of digital devices. Start utilizing this responsive Music App Landing Page Design template today and set a new standard for mobile-friendly music experiences!
Preview the full design on my Behance profile.
* This design contains Unsplash images, free to use *


IMAGES
VIDEO
COMMENTS
Music Assignment/Project File Front Page Design | Music Project File Cover Page Decoration Ideas, Hey Subscribers/Non subscribers thank you for watching, thi...
Music Project Front Page Design | Music Project border design idea |Music File Cover Page decorationVideo Highlights:music project front page design,music pr...
Create online Cover Pages for printing. You can enter our free graphic editor from your phone, tablet or computer. The process is 100% online, fun and intuitive. Just click on what you want to modify. Customize your cover page quickly and easily. You don't need any design skills.
Skip to start of list. 7,829 templates. Create a blank Cover Page. Brown Aesthetic Paper Texture Portfolio Cover Document. Document by Rayya Studio. White Modern Wave Graphic Designer Portfolio Cover a4 Document. Document by Ramdhaniyah Mumtazah's. Green Vintage Photography Portfolio Cover A4 Document.
A music project cover page is an important part of the overall document. A music project cover page can be the first page of a music project. It includes the student's name, school name, paper title, course name, teacher's name, etc. It lets the reader know what the project is about. A music project page is important as it lets people know ...
Music Project Front Page Design | Music Notebook Cover decoration | Music File Front Page decorationVideo Highlights:Music project front page design music pr...
1. Cover the front of the file with a new sheet of paper, if necessary. If the outside of the file has writing on it or is a different color than you'd like it be, you can cover it. Use a ruler to measure the file, then cut a sheet of construction or scrapbook paper to match the dimensions.
Our music player has three section or screen. Home screen, player screen and playlist section. We have a smooth working slider in our home section and we also have horizontal scrolling. And the best part of this music player is it minimizing music player. Yes, you can minimize and maximize the player itself. Makes this project an awesome music ...
Front Page Ideas for Project File. Check out front page ideas for project file:-Visual Appeal: Collage Extravaganza: Dive into a visual feast! Grab pics, graphics, and bits that scream your project's vibes. Mix, match, and arrange them like a rockstar collage - think mood board meets project hype. No design skills? No problem!
Cute Project Front Page Designs// Project Borders // Paper Decoration Ideas Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube.
There are tons more ways you can make your design uniquely yours. Download your custom page border templates for free as a JPG, PDF, or PNG file you can print and share anytime. Your project autosaves in your dashboard, so you can return to it whenever you need to make some edits. If you need a batch or two of your page border design, Canva ...
Skip to start of list. 41,587 templates. Purple Futuristic Music Festival Flyer Potrait. Flyer by Ruang Kreasi. Gradient Disco Music School Youtube Video Intro. Video by Bordo. Music Fest (Facebook Post) Facebook Post by coolkids. Black and Cream Music Notes Jazz Poster.
Music project files are files that consist of data pertaining to a music project. When broken down, they comprise of various audio files know as multi-track session files and DAW application files that are needed to load the project session. The contents of a music project folder may vary according to the DAW you're utilizing aswell as the ...
Front Page Design Tips For Biology Project . For a biology project cover page, you can consider incorporating the following elements: Title: A descriptive and concise title that accurately reflects the content of the project. Author(s): The name(s) of the person(s) who completed the project, usually in a prominent position on the page. Date: The date the project was completed, which is ...
The front page of any project or assignment is the representative document that clearly reflects the content of the project inside. The front page of the project should be designed in a professional way. It generally includes all those details which a reader wants to see on the first page to get the necessary introduction about the project.
Hey! This is Keya & you're watching your own youtube channel "Creative Keya".Welcome to my YouTube channel.. Through this channel I am trying to provide you ...
project file ideas. Apr 13, 2024 - Explore Rajni's board "project file ideas" on Pinterest. See more ideas about school creative, project cover page, file decoration ideas.
Add logo (optional). Download and/or print. If you want to make a back cover you can repeat the steps above to create another copy. If you want a blank cover then erase all text and download a blank copy. We recommend using the same template on the back and front for a consistent look but you can use different designs if you prefer.
Front Page Designs for Music Project | Music Project File Front Page Decoration | Project Designsfront page design for school project project front page desi...
Introducing the ultimate Music App Landing Page Design template, meticulously crafted exclusively for music enthusiasts, with a strong focus on delivering an exceptional user experience across all devices. This template is the epitome of versatility, perfectly suited for creating a professional and captivating landing page for your music app.
BEAUTIFUL BORDER DESIGNS/PROJECT WORK DESIGNS/FILE/FRONT PAGE DESIGN FOR SCHOOL PROJECTS & JOURNALS3 beautiful border designs | border design for project | f...
Hello craft lovers🙏This video is all about- How to make Border design.It is very easy to make and gets done in less time.I tried to make it easy so that eve...
Skip to start of list. 34 templates. Create a blank Science Cover Page. Yellow and Pink Doodle Science Project Cover A4 Document. Document by Noisy Frame. Black Bold Interaction of Subatomic Particles Lab Report Cover Page. Document by garrykillian. Science Binder Cover Document. Document by Taylor.A.Education.